2. 마케터의 필수역량 배우기 : 개발과 디자인
- 개발과 디자인
- 웹사이트 구축
- 워드프레스
- 웹사이트 디자인
- 디자인 프로그램 및 사이트
안녕하세요. 이번 게시글에서는 웹사이트를 구축하고 디자인하는 과정에 대해서 다루겠습니다. 게시글을 작성하고 있는 지금은 사이트에 대한 어느정도 이해가 되어 있는 상태라 좀더 이해하기 쉽게 설명드릴 수 있을 것 같습니다. 처음 메뉴를 구성하고 디자인할 때는 엄청 쩔쩔 맸었는데 하루종일 매달리고 있으니깐 어느순간부터 손이 먼저 기억하더고요. 노력은 배신하지 않는다는 말이 기억나네요. 🙂 시작해보겠습니다.
개발과 디자인
마케터의 업무는 광범위합니다. 개발과 디자인까지 겸하는 마케터가 있고 광고집행과 분석에 관한 업무만 하는 마케터도 있을 겁니다. 이처럼 마케터의 업무가 각각회사마다 다릅니다. 그러나 확실한 점은 후자의 마케터라도 업무가 시작되거나 끝나는 부분에서는 개발과 디자인이 맞물려 있다는 것입니다. 이는 ‘개발과 디자인에 대한 기본적인 지식을 가지고 있는 것이 마케터로 일을 하는데 도움이 된다.’ 라는 말이 됩니다. 그래서 오늘은 개발과 디자인에 대한 역량을 키워 보겠습니다!🤩
웹사이트 구축
오늘 우리의 목표는 웹사이트를 구축하고 디자인하여 깔끔한 나만의 웹사이트를 손에 넣는 것입니다.🤙
웹사이트를 정석대로 만드려고 한다면 개인 컴퓨터에서 사이트를 만들고 도메인을 구매하여 호스팅을 해야 합니다. 그러나 이 과정은 높은 지식과 많은 시간을 요구하는 부담스러운 방법이죠. 그래서 오늘은 좀 더 편리하고 대표적인 방법으로 웹사이트를 구축해보겠습니다. 바로 ‘닷홈’이라는 호스팅사를 통해서 웹사이트를 구축하는 방법인데요. 먼저 웹사이트에 관련된 기초적인 지식을 알려드리겠습니다.😀
사이트라는 것은 공간의 의미를 가지고 있습니다. 이 공간에 다른 사람들이 찾아오려면 주소가 필요하죠. 웹사이트의 고유한 주소가 있어야 사람들이 주소를 이용해 그 공간을 찾을 수 있습니다. 그 주소 역할을 하는 것이 ‘도메인’입니다. naver.com, google.com 이 잘 알려진 도메인의 예시이죠. 그렇게 도메인을 통해 사이트에 접속한 이용자에게 보여지는 요소들이 있습니다. (글, 이미지, 파일 등) 이러한 데이터들은 웹사이트의 서버에서 실시간으로 이용자의 기기에 정보를 전달하기 때문에 가능합니다. 이런 웹 서버를 개인이 구축할 수도 있지만 많은 비용이 발생하기 때문에 대부분 ‘호스팅’ 이라는 서비스를 이용합니다. 호스팅이란 제 3자가 웹사이트의 서버를 대신 운영해주는 것을 의미합니다. 이런 호스팅사를 이용하면 우리는 웹 서버가 없어도 웹사이트를 운영할 수 있게 됩니다. 우리나라에서 유명한 호스팅사는 닷홈, 카페24, 후이즈 등이 있습니다.
이중에서 우리는 ‘닷홈’을 이용하여 웹사이트를 만들어 보겠습니다.

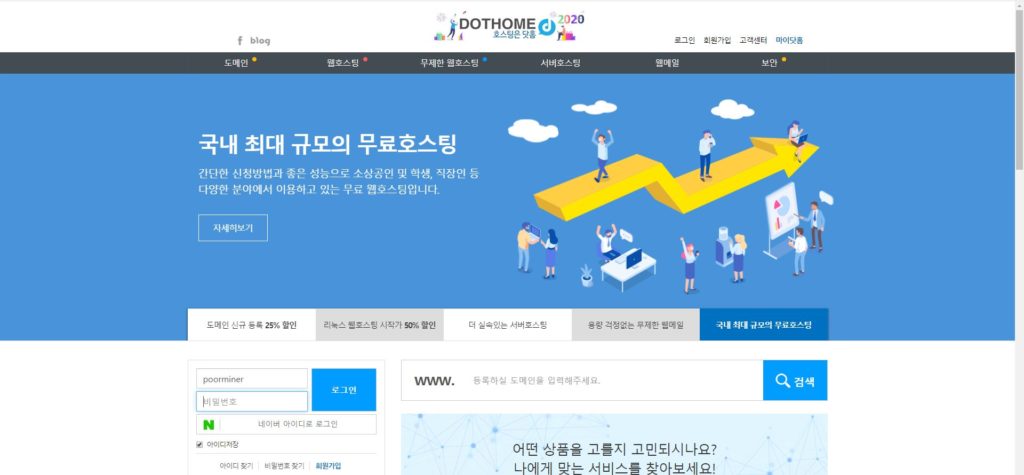
1. 닷홈에 접속해서 회원가입/로그인을 해주세요.

2. 로그인 후 상단 메뉴 첫 번째 ‘도메인’을 클릭해주세요.

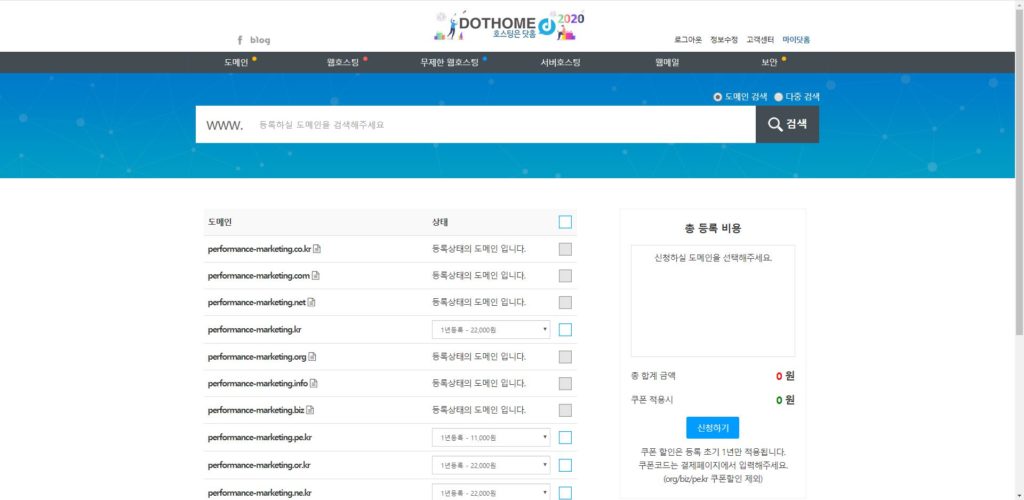
3. ‘도메인 검색’ 입니다.

4. 원하는 도메인을 검색해봅니다. (쿠폰코드 챙겨주세요.😍)

5. 결과창에서 등록이 가능한 도메인을 선택하여 ‘신청하기’ 버튼을 누릅니다.



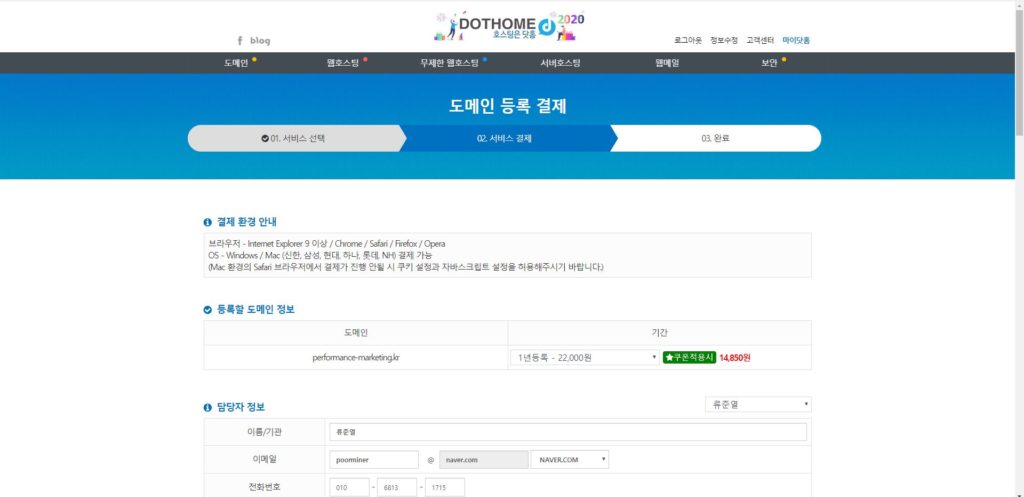
6. 관련정보를 입력 후 하단의 ‘신청하기 버튼을 눌러 결제를 완료해주세요. (쿠폰코드는 여기서 사용가능합니다.😍)
👏👏👏
결제를 완료했다면 도메인 구입에 성공하신 것입니다. 이제 주소는 생겼으니 서버를 구해야겠죠? 호스팅 신청을 해봅시다.

7. 상단 메뉴에서 ‘무제한 웹호스팅’을 클릭해주세요.

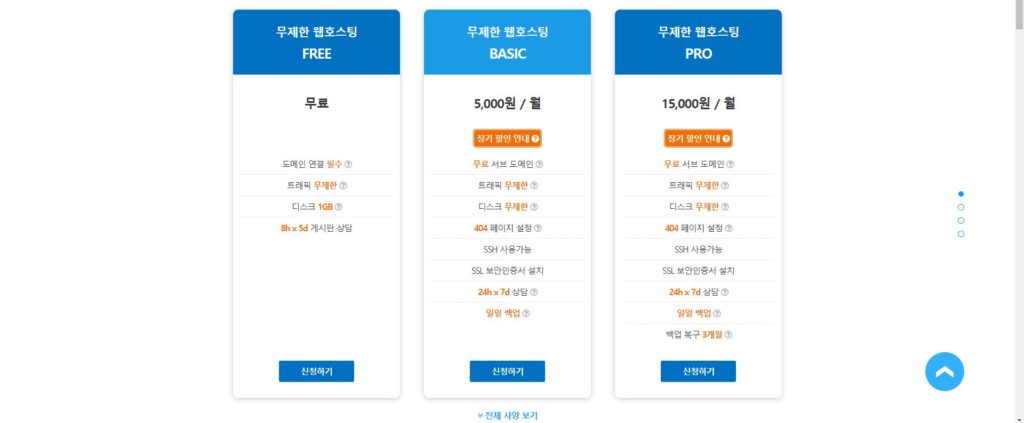
8. 옵션을 선택하시면 됩니다.
블로그를 처음 만드시는 경우는 FREE를 추천드립니다.(옵션은 향후에도 변경가능합니다.)

9. 안내되는 페이지에 여러분의 정보를 입력해주세요.
‘테마 선택하기’에서 ‘워드프레스’ – ‘워드프레스 기본설치 한글판’을 선택해주세요.
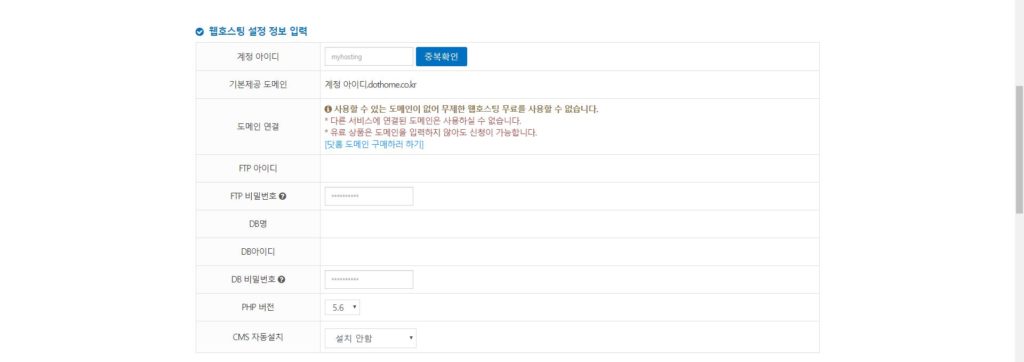
‘웹호스팅 설정 정보 입력’에서 도메인 연결에 종전에 구매한 도메인을 연결시켜주세요.
FTP비밀번호와 DB비밀번호 설정해주시고 PHP 버전은 5.6은 7.0으로 변경시켜주세요.(변경하는 이유는 워드프레스 플러그인의 호환성 때문입니다.)
‘웹호스팅 설정 정보 입력’창은 작성한 후 캡처하여 보관하는 것을 추천드립니다.( 마이닷홈 – 도메인관리 – 도메인 사용 현황에서 확인할 수 있긴해요..)
그리고 하단의 ‘신청하기’ 버튼을 눌러주세요.
무제한 웹포스팅 설치가 완료되었습니다.
– 홈페이지 바로가기
라는 창이 확인되신다면 호스팅까지 성공하신 것입니다.👏👏👏 이제는 홈페이지 바로가기로 넘어가서 워드프레스에 대해 알아보겠습니다.
워드프레스
웹사이트에 이동해 보니 어떠신가요? 제가 처음 든 생각은 ‘참 휑하다.’라는 생각이었습니다. 이 웹사이트를 어디서부터 어떻게 꾸며야 할지 막막하긴 하시죠? 일단 기본적인 설정부터 해놓죠. 관리자 페이지로 넘어가 봅시다!
관리자 페이지는 도메인 뒤에 ‘/admin’을 붙이시면 관리자 페이지로 이동할 수 있습니다.
워드프레스 기본세팅

이런 화면이 나오는데요. ‘사용자명 또는 이메일 주소’에는 ‘admin’을 입력해주시고 ‘암호’에는 설정한 비밀번호를 입력해주세요. (중요하다고 말씀드린 적이 있죠?) 그리고 ‘기억하기’ 도 체크해주시고 로그인 해주세요.


로그인을 하시면 가장 먼저 뜨는 창이 알림판입니다. 그런데 별로 안중요해요. 조잡스럽기만하니깐 알림내용의 우측 상단에 ‘X’를 눌러 모두 꺼주세요. 그리고 나서 앞으로는 이런 알람을 받지 않겠다.라는 의미로 ‘화면 옵션’을 눌러주세요. 그리고 체크가 된 모든 부분을 해제해주세요!😤

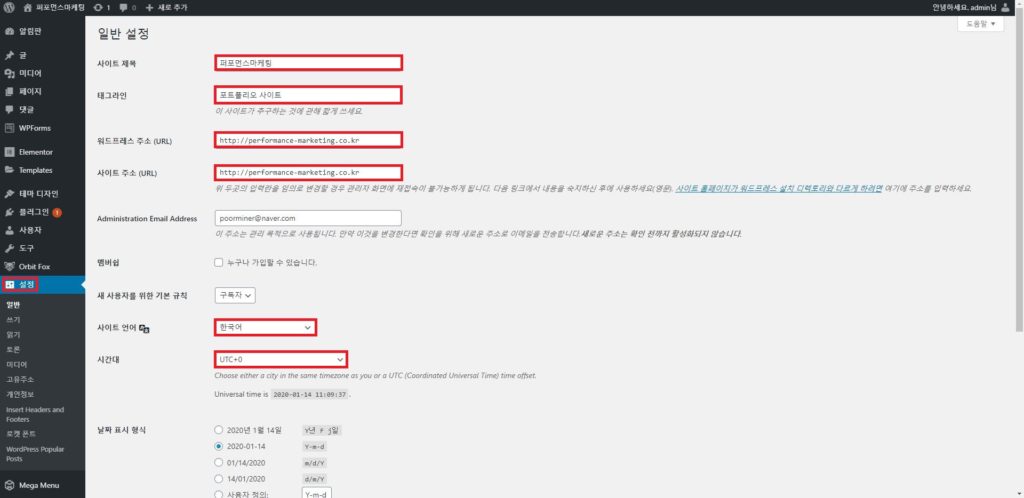
다음으로는 사이드바 메뉴 ‘설정’을 누르면 ‘일반’ 화면이 나옵니다. 사이트제목과 태그라인을 작성해주세요. 태그라인이란 사이트의 간략한 설명입니다. 다음으로는 워드프레스와 사이트 주소를 확인해주세요. 사이트 언어와 시간대를 확인해주시고 하단의 ‘변경사항 저장’을 클릭해주세요.

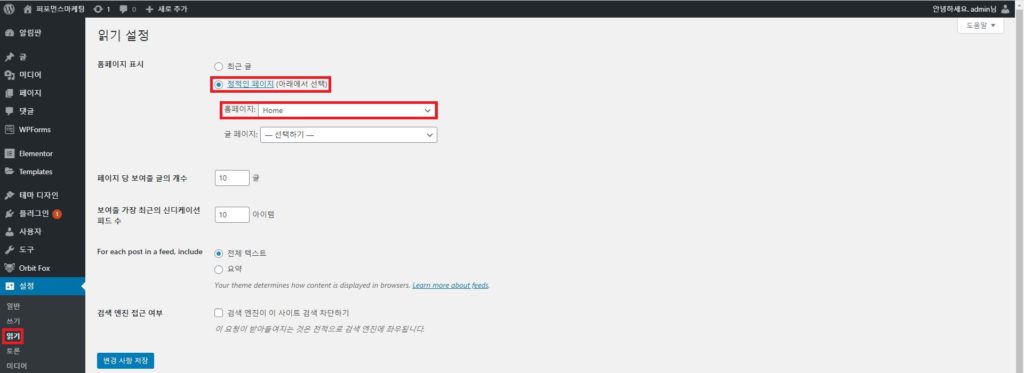
다음으로는 사이드바 메뉴 ‘설정’에 ‘읽기’로 이동하겠습니다. 여기서 홈페이지표시를 정적인 페이지 – 홈페이지 : Home을 기입하는게 좋습니다. 이 설정은 사이트의 메인 페이지를 설정하는 것인데 최근 글이 메인 페이지로 설정되어 있으면 깔끔한 느낌이 들지 않습니다. 하단의 ‘변경사항 저장’을 클릭해주세요.

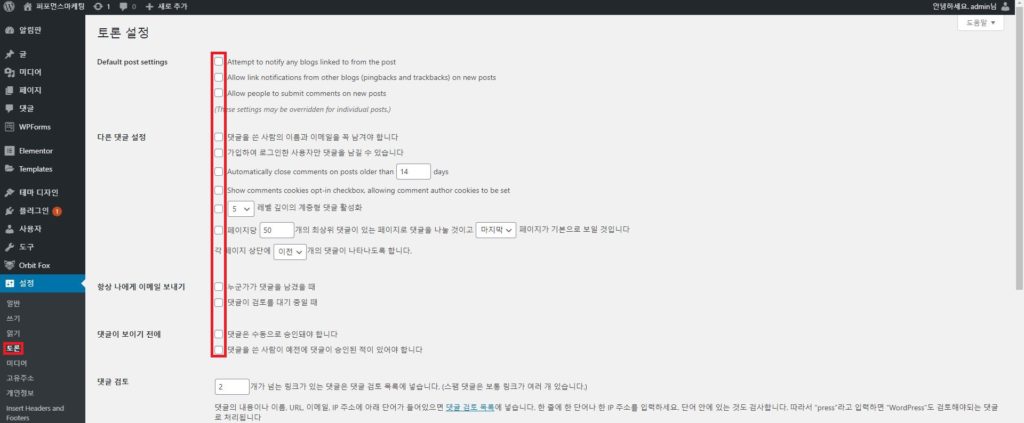
다음으로는 사이드바 메뉴 ‘설정’에 ‘토론’으로 이동하겠습니다. 여기서 모든 체크부분을 해제하겠습니다. 댓글창이 활성화 되어 있으면 스팸성 댓글이 자주 달리게 되고 관리하기가 불편해집니다. 하단의 ‘변경사항 저장’을 클릭해주세요.

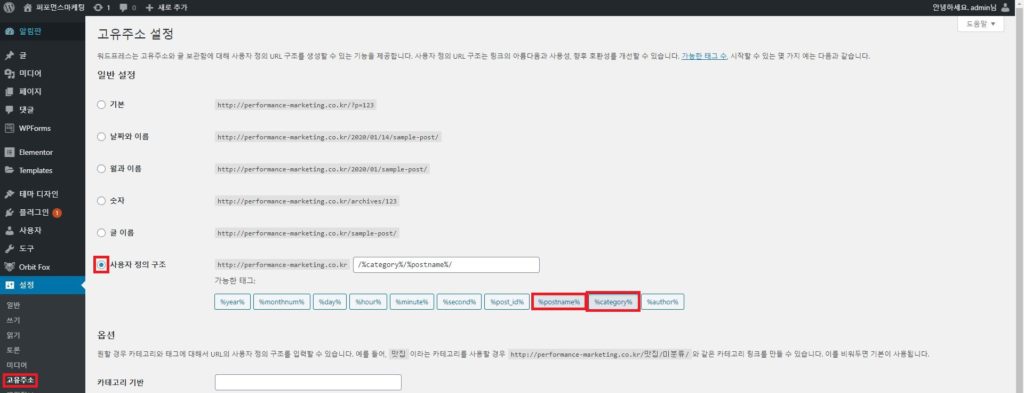
다음으로는 사이드바 메뉴 ‘설정’에 ‘고유주소’로 이동하겠습니다. 여기서 고유주소를 생성하는 방식에 대해서 설정을 할 수 있는데 일반적인 방법을 추천을 합니다. 사용자 정의 구조 – ‘%category%’,’%postname%’ 가 가장 일반적인 구조입니다.😄 (다르게 설정하셔도 됩니다만 나중에 페이지가 많아졌을 때 해당 주소 생성 방법이 헷갈리지 않으실 거예요.) ‘변경사항 저장’ 눌러주세요.
👏👏👏👏👏 여기까지가 워프프레스에서의 기본세팅이였습니다. 어떠신가요? 벌써 3가지 일을 했네요. 도메인을 생성하고, 호스팅을 하고, 웹사이트의 기본설정까지 했습니다. 마케터로써 여기까지만 할 수 있다면 개발에 관한 기본적인 소양은 갖췄다고 말할 수 있습니다. 그렇대요. 다음으로는 디자인 영역을 공부해 볼께요.
웹사이트 디자인
우리는 많은 것들을 했죠. 그리고 웹사이트 구축 및 설정까지 모두 조정했습니다. 웹사이트에 들어가서 새로고침을 해볼까요? 보이기에 달라진 부분은 없네요. 괜찮습니다. 이제는 보여지는 부분만 정리하면 되는 거니까요. 그러면 어떻게 디자인적인 요소를 수정할 수 있을까요? 음… 생각보다 간단합니다.

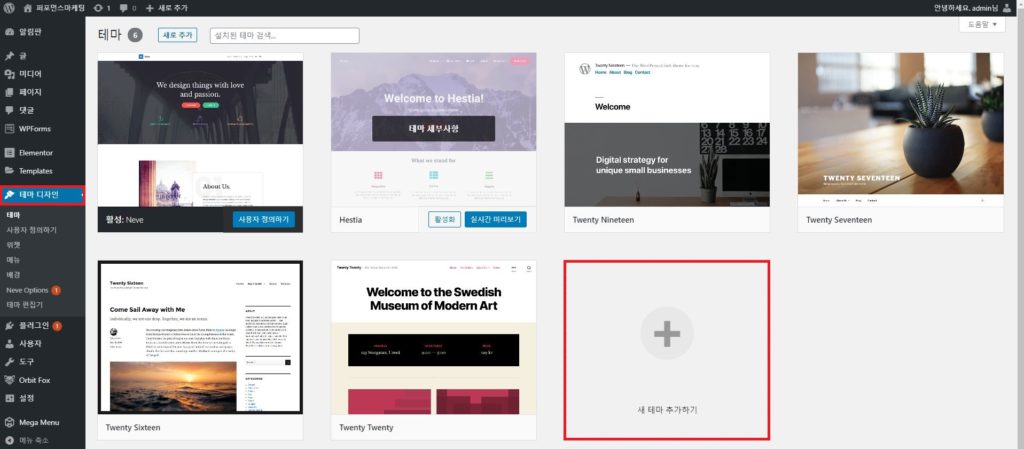
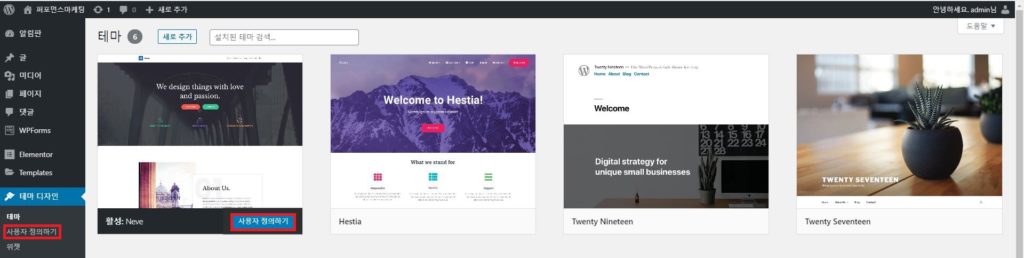
관리자 페이지에서 사이드바 메뉴 ‘테마 디자인’을 클릭해주세요.
해당 페이지에서 원하는 테마를 마우스를 올려두면 ‘활성화 버튼’이 나오는데 누르면 해당 테마가 활성화 되어 웹사이트가 변신합니다.😎 간단하죠?
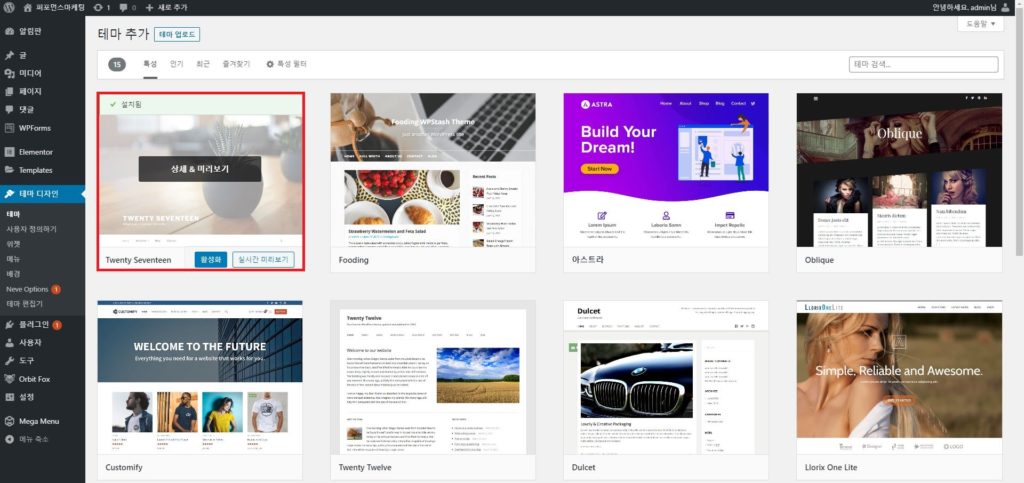
현재 페이지에서 마음에 드는 테마가 없다면 ‘세 테마 추가하기’를 클릭하여 새 테마를 추가할 수 있습니다.

많은 테마들을 확인할 수 있네요. 원하시는 테마에 마우스를 올려두면 ‘설치’ 버튼이 나오고 설치가 되면 ‘활성화’ 버튼을 다시 한번 눌러서 테마를 적용시킬 수 있습니다. 테마를 활성화 시키고 웹페이지를 새로고침 해보세요. 어때요? 이제는 마음에 좀 드시나요?😁
혹시 조금은 손보고 싶은 곳들이 있나요? 그러면 수정할 수 있는 방법을 알려드릴께요.


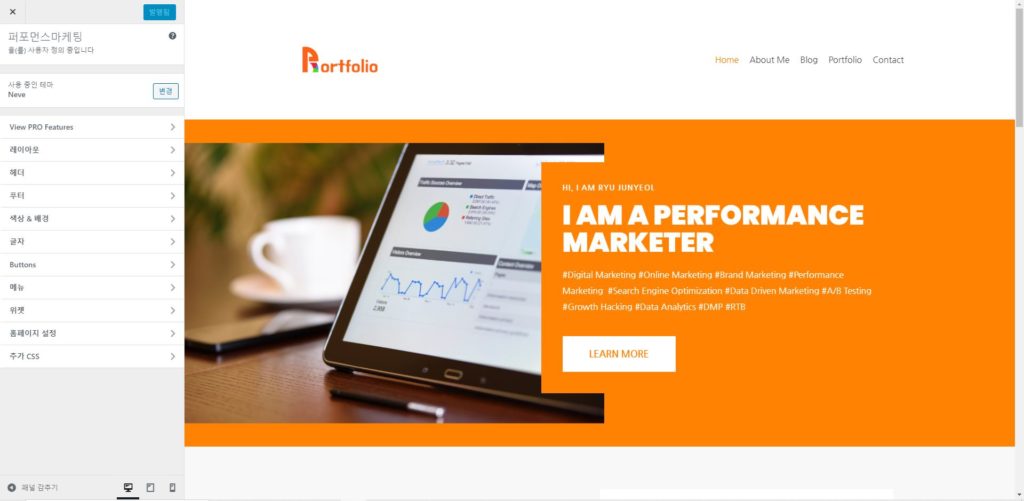
사이드바 메뉴 ‘테마 디자인’에서 ‘사용자 정의하기’나 활성화 시킨 테마에 마우스를 올려보면 ‘사용자 정의하기’ 버튼이 보이는데 이를 눌러보면 이렇게 설정을 변경 할 수 있는 페이지로 이동됩니다. 기본 테마가 기성품이라면 사용자 정의하기를 통해서 커스텀으로 만들어내는 것이죠.
여기서 잠깐 ‘사용자 정의하기’는 워드프레스에서 제공한 기본적인 디자인 편집 시스템입니다. 이 시스템으로 편집을 하시는 것도 나쁘지 않습니다만 저는 다른 편집 시스템을 활용하는게 좀 더 좋은 것 같더라고요. 여러분들께 여기까지 팁을 드릴께요.🤗

제가 사용하는 편집 프로그램은 ‘Elemantor’입니다. 기본적으로 제공되는 편집 시스템보다 직관적으로 구성되어 다루기 편리한거 같더라구요.👍

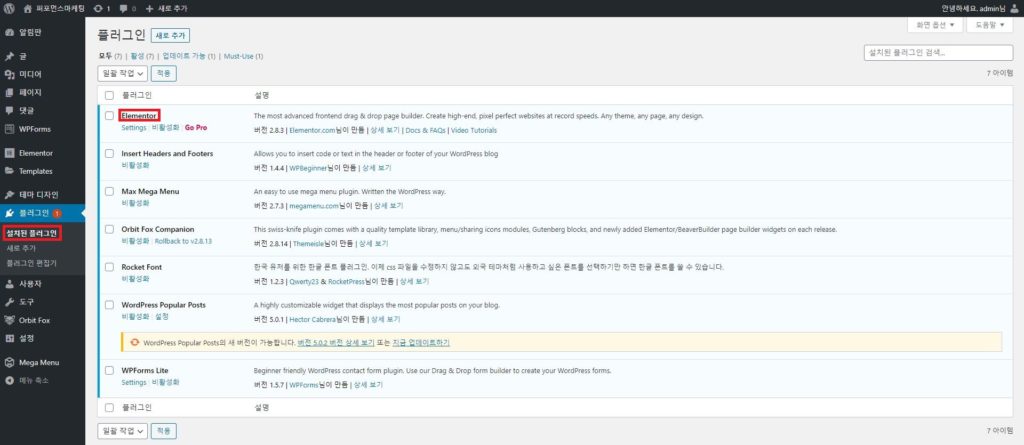
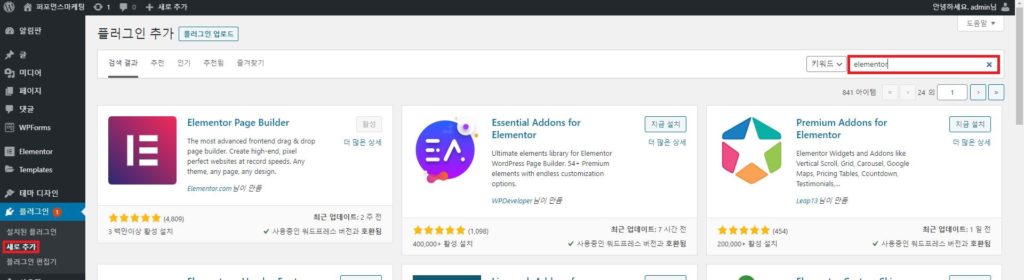
‘Elementor’를 설치하는 방법은 사이드바 메뉴 ‘플러그인’에서 ‘새로 추가’ 클릭. 우측 상단 검색창에 Elementor를 검색하시면 설치하실 수 있습니다.👍
디자인 프로그램 및 사이트
웹사이트를 디자인할 때 알아두면 도움이 되는 몇 가지 프로그램과 사이트를 소개해 드릴께요.



adobe ILlustrator, adobe photoshop, mango board
우선 대표적으로 디자인 편집 툴이죠. 어도비 일러스트와 포토샵입니다. 저도 이 웹사이트에 들어갈 벡터파일이나 이미지들을 만들 때 사용한 툴인데요. 배워놓으면 참 쓸 데가 많습니다. 파일형식도 자유롭게 변환시키고 이미지의 불필요한 구조물을 지워버리거나 합성까지 되니 모르는 사람들 눈에는 대단해 보이는것 같아요.😎일러스트와 포토샵은 이미지 편집 프로그램인데 차이점을 꼽자면 일러스트는 벡터 기반 작업에 포토샵은 픽셀 기반의 작업에 맞춰져 있다는 점입니다.
일러스트나 포토샵을 다룰 수 있으면 정말 편리하지만 다루지 못한다고 해도 낙담하실 필요는 없습니다. 망고보드가 있으니까요. 망고보드를 비유하자면 이런 느낌인 것 같아요. 일반인들도 레토르트 식품을 통해 간단하게 맛있는 음식을 만들 수 있잖아요. 꼭 요리사만 맛있는 요리를 할 수 있는 건 아닌거죠. 일반인들이 어도비 관련 이미지 편집 프로그램에 대한 지식이 없더라도 망고보드를 통해서는 훌륭한 이미지를 제작 해낼 수 있습니다. 물론 아예 똥손이신 분들은…😋
그 외 디자인에 도움을 주는 몇가지 사이트
제가 디자인 작업을 할 때 사용하는 사이트가 꽤 있는 그 중에 가장 대표적인 것들을 소개시켜드릴께요.
픽사베이(http:/pixabay.com/ko/ – 무료 이미지 제공 사이트
언플래시(unplach.com/) – 무료 이미지 제공 사이트
플랫아이콘(https://flaticon.com/) – 무료 픽토그램 제공 사이트
픽사베이비디오(https:/pixabay.com/videos/) – 무료 영상 제공 사이트
어떠셨나요? 할만하신가요? 아무래도 내용이 좀 길다보니 지치셨을 수도 있을거 같은데요. 이 글은 정보전달의 목적도 물론 있지만 내용정리의 성격도 있다보니..😅마무리는 저의 작업물들로 하겠습니다. 모두 고생하셨습니다.