4. 페이스북&인스타그램 마케팅 II
- 광고성과의 측정
- 스크립트의 이해와 용도
- 페이스북 픽셀
- 구글 태그 매니저
- 크롬의 확장 프로그램
오늘은 지난 시간에 이어서 페이스북&인스타그램 마케팅을 공부 하겠습니다! 지난 시간은 페이스북이라는 매체에 대한 설명, 페이스북 광고시스템과 페이스북을 통해서 광고를 게재하는 방법까지 공부를 했는데요. 이번 시간에는 광고가 게재된 시점부터 어떤 일이 일어나는지, 그리고 퍼포먼스 마케터는 어떤 일을 하고 있는지에 대해 알아보겠습니다!😎
광고성과의 측정
우리가 페이스북을 보고있을 때 관심을 끄는 광고게시글이 보입니다. 그러면 어떻게 행동하시나요? 그 광고에 실린 카피라이트를 다시 한번읽고 영상물을 주의 깊게 관찰하게 되죠. 그리고나서 더 관심이 간다면 광고와 연결된 사이트로 넘어가게 됩니다. 그리고 해당 사이트에서 관심을 끌었던 제품이나 서비스에 대한 상세설명을 조회하거나 검색하거나 구매하는 등 여러가지 활동을 합니다.
지금 이 상황을 광고주의 입장에서 다시 생각해봅시다. 제품이나 서비스에 대한 분석 끝에 적합한 타겟층과 콘텐츠를 만들어서 광고를 집행하였습니다. 광고를 본 사람들 중 일부 사람들이 랜딩페이지까지 찾아오고 구매하는 이용자도 있습니다. 시간이 지나 광고비용이 모두 소진되어 광고를 멈추고 매출액을 계산해보니 ROAS가 300%를 넘었습니다. 이 광고는 대성공입니다.
여러분의 광고주의 입장이라면 어떠실 것 같나요? 저라면 참 기분이 좋을 것 같습니다. 그런데 하나만 짚고 넘어가겠습니다. 과연 위의 케이스에서 광고성과가 제대로 측정된 것일까요? 다른 예를 들어보겠습니다.
광고주 R씨는 페이스북에 광고를 집행하면서 A/B 테스팅을 위해 변수를 타겟팅으로 설정했습니다. 그리고 그 광고 집행 결과는 다음과 같습니다.
A광고캠페인 : 광고비용 10만원, 조회 100건, 검색 20건, 이벤트 참여 10건, 회원가입 5건, 장바구니 3건, 결제페이지 1건, 구매 0건
B광고캠페인 : 광고비용 10만원, 조회 400건, 검색 99건, 이벤트 참여 33건, 회원가입 15건, 장바구니 9건, 결제페이지 6건, 구매 0건
아쉽게도 두 광고캠페인 모두 구매는 일어나지 않았습니다. 그럼 두 광고 캠페인 모두 실패한 것 일까요? 실패한거라면 무엇이 조금은 덜 실패한 것처럼 보이시나요? 질문은 그만하고 본론으로 가겠습니다. 광고성과 측정은 Macro전환뿐이 아닌 Micro전환까지 평가해야 합니다. Macro전환이란 최종전환을 의미합니다. 쇼핑몰은 구매이고 신문이나 잡지사는 구독이 최종전환입니다. Micro전환은 Macro전환이 일어나기 전에 먼저 일어나는 작은 전환들을 의미합니다. 쇼핑몰에서 위시리스트나 장바구니에 제품을 담아놓거나 쿠폰을 다운로드 받는 행위 등이 대표적인 Micro전환이죠. Micro전환과 Macro전환은 지진의 P파와 S파의 관계와 같습니다. Macro전환(지진)이 일어나기전에 세세한 Micro전환(P파)들을 통해서 Macro전환(S파)의 조짐을 알 수 있는 것이죠. 다시 A광고캠페인과 B광고캠페인을 비교해볼까요?
두 광고캠페인 모두 Macro전환은 일어나지 않았지만 Micro전환은 A광고캠페인보다 B광고캠페인이 훨씬 많습니다. 때문에 B광고캠페인이 더 가치있습니다. 그럼 얼마나 더 가치가 있는걸까요?🤨 이를 측정하기 위해서는 Micro전환에 가치를 부여해야 합니다. Macro전환의 가치를 100으로 잡고 각각의 Micro전환에 적당한 가치를 부여하면되죠. 결제페이지 건수는 가치가 100에 가깝고 단순히 조회를 한 것은 가치가 0에 가까워야겠죠. ( Mirco전환 값을 적절히 부여하는 것이 마케터)
조회 0점, 검색 0점, 이벤트 참여 5점, 회원가입 10점, 장바구니 50점, 결제페이지 90점이라는 값을 어떤 분석을 통해서 알아냈다고 해봅시다. 그리고 이 값을 A,B 광고캠페인에 대입해보면 A광고캠페인 240점, B광고캠페인 1,305점 입니다. B광고캠페인이 1,065점 더 가치있다는 것을 결과가 나옵니다. 1,000점은 구매 10건의 점수와 같습니다. A광고캠페인과 B광고캠페인의 차이가 느껴지시나요?
광고주 R씨는 이 데이터를 바탕으로 B광고캠페인을 더 발견시키는 것이 Macro전환을 더 빨리 더 많이 일으키게 된다는 것을 알고 광고를 개선하게 될 것입니다.😄
스크립트의 이해와 용도
그런데 여기서 질문이 하나 생깁니다. Macro전환은 최종전환이기 때문에 측정이 편리합니다. 그런데 Micro전환까지 측정하려고 한다면 아무래도 번거로워지겠죠. 예시에서는 조회와 검색 건수까지 있는 이걸 어떻게 측정할 수 있을까요. 방법은 스크립트입니다. 스크립트의 정의는 다음과 같습니다.

페이스북에서 ‘태그’, 인스타그램에 ‘해시태그’에 대해서 알고 계시죠? 페이스북 게시글에 태그를 걸면 알림이 오고 인스타그램에서는 해시태그를 통해 검색이 가능하죠. 그걸 가능하게 만드는 것이 스크립트, 명령어 입니다. ‘@OOO’이라는 명령어를 통해서 사람이 태그되고 알림이 가고 ‘#OO’이라는 명령어를 통해 검색이 가능해집니다. 우리는 명령어를 만들어 각 전환이 일어날 때마다 측정하게 설정하면 됩니다. 그런데 우리는 마케터를 꿈꾸는 사람이지, 엔지니어가 될 사람은 아닙니다. 명령어를 만들려면 만들겠지만 우리에게는 더 중요한 업무들이 있잖아요.😤
그래서 페이스북과 구글에서는 마케터들이 스크립트를 편리하게 다룰 수 있도록 고안해낸 것이 페이스북의 ‘픽셀’과 구글의 ‘GTM(Google Tag Manager)’ 입니다!
페이스북 픽셀
여기서 오늘의 주인공. 페이스북의 ‘픽셀’ 입니다.🥳 ‘픽셀’의 용도는 3가지를 살펴봅시다.
1. Data 수집&저장 : 페이스북&인스타그램 로그인 상태 브라우저에서 픽셀이 설치되어 있는 홈페이지 방문시, 유저ID 수집 가능
2. 로그분석 : 몇 명이 PageView, addtocart, purchase 등의 이벤트 행동 및 전환값을 일으켰는지 알 수 있음
3. 광고효율 향상 : 수집된 Data를 다시 타겟팅(=리타겟팅), 유사타겟생성 등의 광고효율 향상을 위한 전략 수립 가능
요약하자면 페이스북 픽셀을 설치하면 픽셀이 유저ID를 수집하고, 각종 전환을 측정해서 데이터를 수집한다. 우리는 그 데이터를 활용해 광고효율을 향상할 수 있다. 입니다. 그러면 픽셀을 설치하는 방법과 사용법을 알아보겠습니다.
픽셀의 유형1 - 전체웹사이트 스크립트
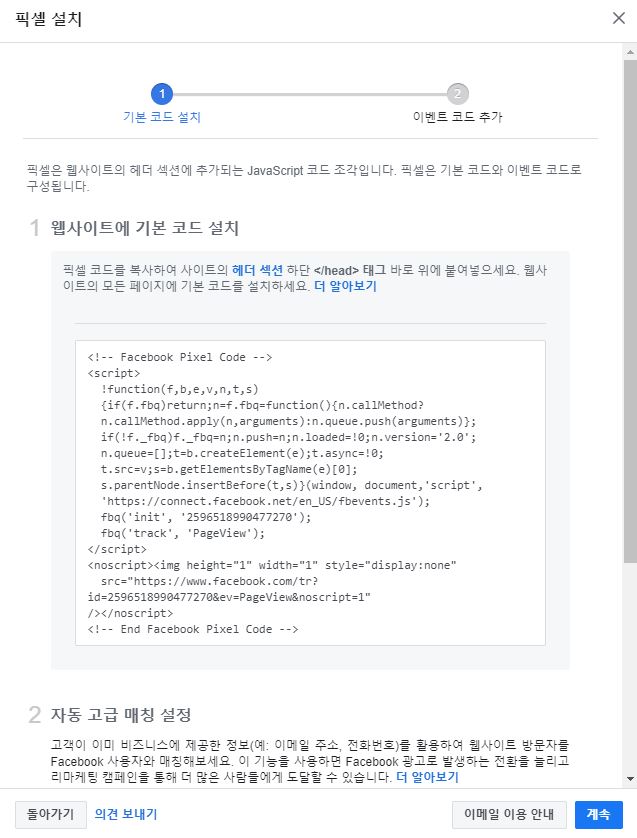
픽셀의 첫 번째 유형입니다. 전체웹사이트 스크립트입니다. 이 스크립트가 하는 역할을 간단히 소개하자면? 음.. 설치&준비입니다. 픽셀을 넣어두려고하는 사이트에 먼저 전체웹사이트 스크립트를 삽입해야 각종 전환을 측정하고 기록하는 이벤트 스크립트를 설치할 수 있습니다!
전체웹사이트 스크립트를 설치하는 방법은 다음과 같습니다.

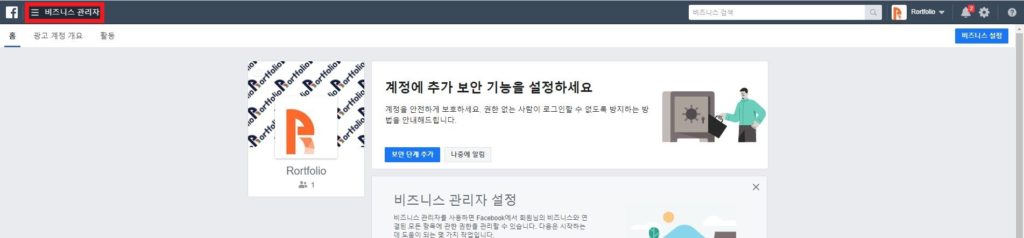
1. 페이스북 비즈니스 관리자 페이지에서 좌측 상단 햄버거 메뉴를 클릭합니다.

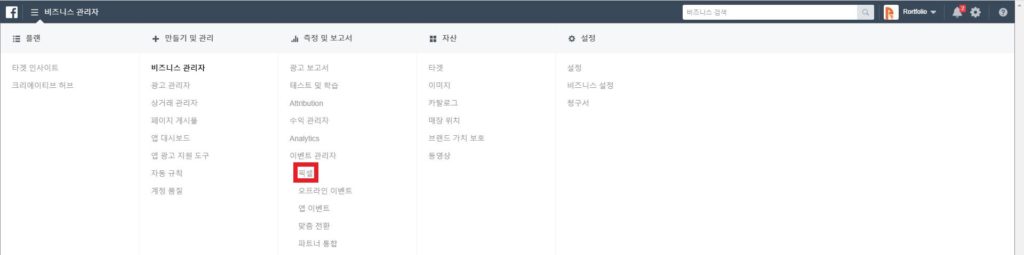
2. 측정 및 보고서 메뉴 – 이벤트 관리자 – 픽셀을 클릭합니다.

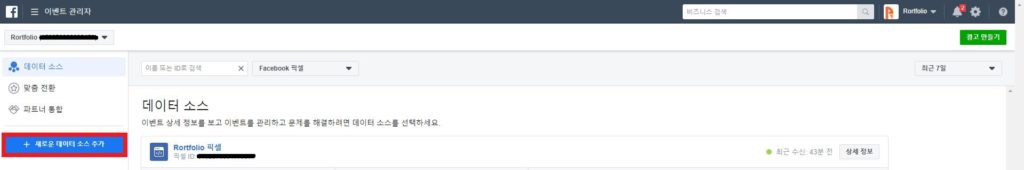
3. 좌측 사이드바 메뉴에서 ‘+새로운 데이터 소스 추가’를 클릭합니다.
첫 번째 메뉴 ‘facebook 픽셀’을 선택합니다.


4. ‘픽셀을 사용하여 웹사이트 활동 연결’ 팝업창이 뜨면 우측 하단 파란색 버튼 ‘계속’을 눌러주세요.
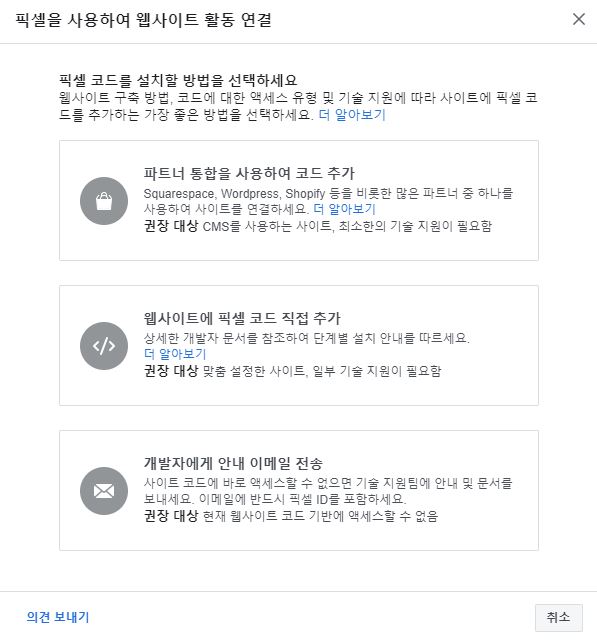
다음 팝업창에서 ‘파트너 통합을 사용하여 코드 추가’, ‘웹사이트에 픽셀 코드 직접 추가’, ‘개발자에게 안내 이메일 전송’ 중 ‘웹사이트에 픽셀 코드 직접 추가’ 클릭.
픽셀 설치 창에서 스크립트 부분을 클릭합니다. (‘클립보드에 복사됨’이라는 알림확인)

5. (WordPress 기반 설명입니다.)
5.1사이트 관리자 페이지에서 좌측 사이드바 ‘플러그인’ – ‘새로추가’ – ‘Insert Headers and Footers’ 검색, 지금 설치, 활성화.
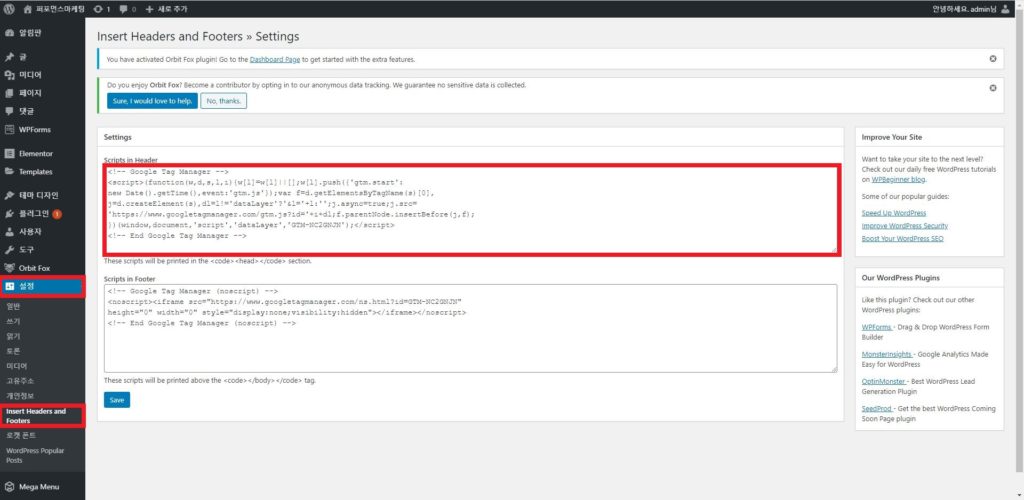
5.2 사이트 관리자 페이지에서 좌측 사이드바 ‘설정’ – ‘Insert Headers and Footers’ – ‘Scripts in Header’ 칸에서 ‘Ctrl+V(복사된 스크립트 삽입)’ – Save
👏👏👏
페이스북 전체웹사이트 스크립트 설치가 모두 끝났습니다!✌ 조금만 쉬었다가 이벤트 스크립트를 설치해볼께요.
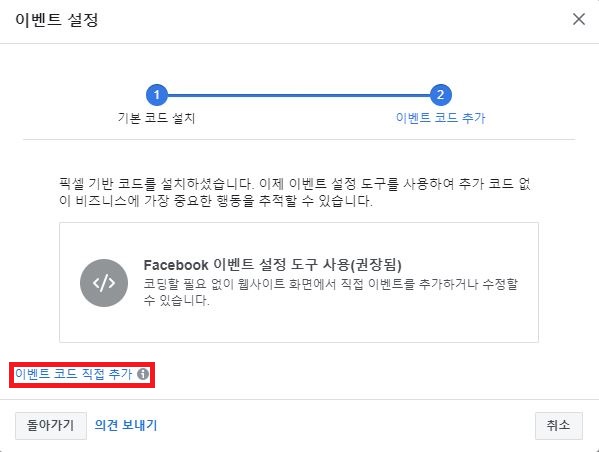
픽셀의 유형2 - 이벤트 스크립트
픽셀의 두 번째 유형입니다. 이벤트 스크립트는 전체웹사이트 스크립트가 설치된 상태에서만 재역할을 하는 스크립트입니다. 비유하자면 전체웹사이트 스크립트가 기찻길이고, 이벤트 스크립트가 기차라고 할수 있겠네요, 기찻길을 놔뒀으니 기차를 지나다니게 만들어 볼까요?
구글 태그 매니저 google tag manager
이벤트 스크립트는 구글 태그 매니저를 통해서 설치하겠습니다! 그게 편하거든요.😁
이벤트 스크립트 설치하기 전에 구글 태그 매니저에 대해서 간략하게 설명을 해드릴께요. 추후에 좀 더 자세하게 다룰 수 있도록 하겠습니다! 오늘은 필요한 부분만! 구글 태그 매니저는 페이스북 픽셀과 같이 마케터의 스크립트 설치 및 발행을 지원하고, 다양한 스크립트 및 이벤트 스니펫 관리를 용이하게 해줍니다! 지금은 이해가 안되고 상관없어요. 그냥 그렇습니다. 대신 구글 태그 매니저의 기본용어와 작동원리 정도는 알아주셔야 되요.🤙
기본용어
Account – 컨테이너를 관리하는 최상위 단위 계정
Container – 1개의 호스팅에서 작동하는 태그들의 세트
Tag – 트리거 값이 ‘참’이 될 경우, 발동되는 소스코드
Trigger – 홈페이지 방문자들의 다양한 행동(Variable)을 기준으로, Tag를 발동시킬 것인지 아닌지를 판별하기 위한 조건
Variable – 트리거의 조건과 비교되는 실제 측정대상 (클릭, 스크롤, 마우스 오버, 영상조회)
작동원리
Account에서 관리하는 웹사이트 당 Container를 만들어냅니다. 그리고 Container 안에서 원하는 Variable을 측정하는 Trigger를 생성하고, Trigger가 실행될 때에 태그가 발동되어 기록하게 되는 원리입니다.
좀 더 풀어서 설명드리자면 측정하고자 하는 행동이 있습니다. 사이트방문자수, 스크롤 Depth 50%이상, 장바구니 페이지 조회, 헤드 배너 클릭, 영상조회 등등 다양하겠죠? 이런 행동을 중 한 가지씩 명령문을 만들어 내는 것입니다. 장바구니 페이지 조회를 측정하고자 한다면 명령문은 ‘장바구니 페이지 조회시 횟수를 세라’라고 만들수 있겠죠. 이 명령문은 ‘장바구니 페이지 조회시’와 ‘횟수를 세라’라는 ‘조건’과 ‘발행’의 과정이 있습니다. 조건부분을 Trigger라고 하고 발행부분을 Taging으로 생각하시면 됩니다.
핵심정리를 해드리자면 방문자들의 여러 행동(Variable) 중 구글태그매니저에서 설정한 조건(Trigger)에 해당하는 해동이 일어나면 조건 값이 참값이 되어 해당 조건에 연결되어 있는 태그가 발행. 이 후, 발행된 태그로 인해 해당 Data 정보가 수집 및 저장되어 해당 플랫폼(Ex. 페이스북, 구글 애드워즈)에서 Data 확인 및 활용이 가능해지는 것입니다.
페이스북 이벤트 태그를 설치하면서 보여드릴께요.
(GTM 가입 후 웹사이트 연결한 컨테이너 생성. 워드 프레스에 GTM 스크립트 저장. 페이스북 전체웹사이트 스크립트를 GTM를 통해 다시 생성하였습니다.)



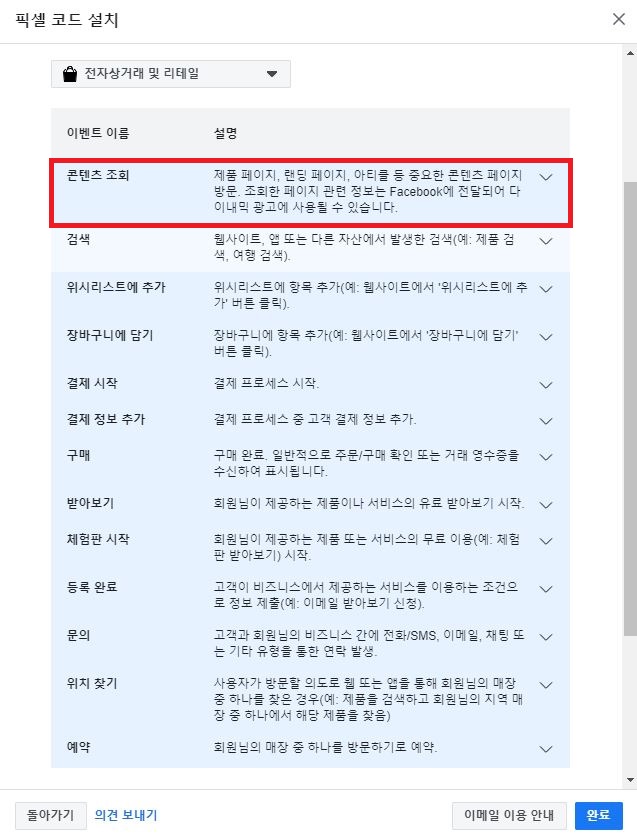
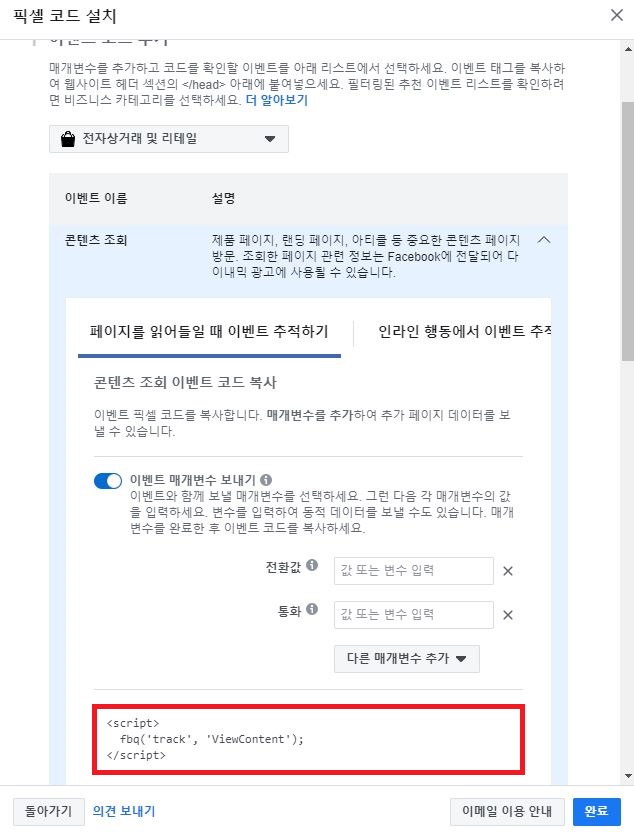
1. 페이스북 이벤트 픽셀을 스크립트에 복사합니다. (제가 설정하려는 이벤트는 측정 페이지 조회입니다.)

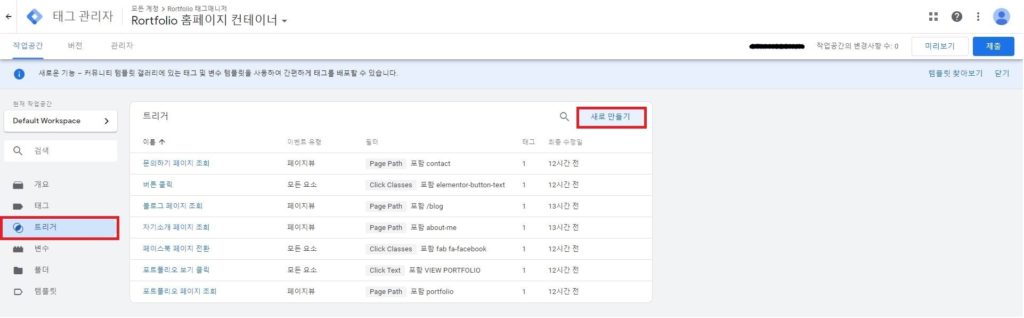
2. GTM 좌측 메뉴 트리거를 클릭 후 ‘새로 만들기’ 버튼을 클릭합니다.

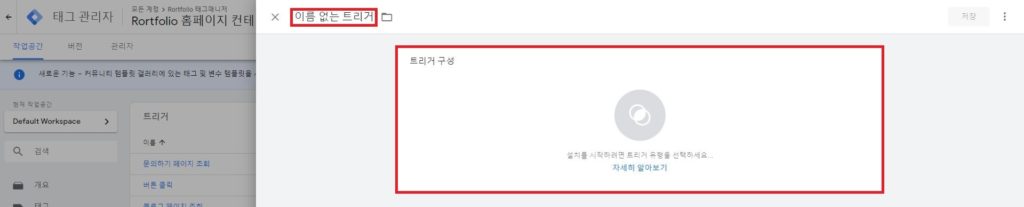
3. 상단에 이름을 지정해 주시고 ‘트리거 구성’을 클릭합니다.

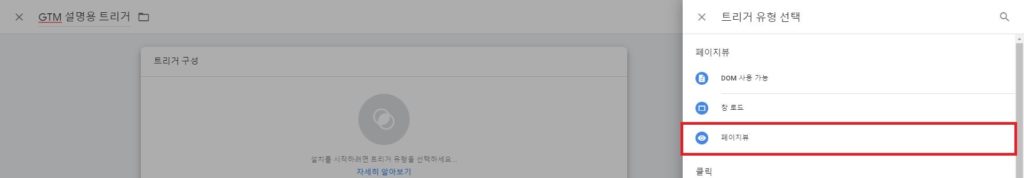
4. 트리거 유형 선택에서 ‘페이지뷰’를 클릭합니다.

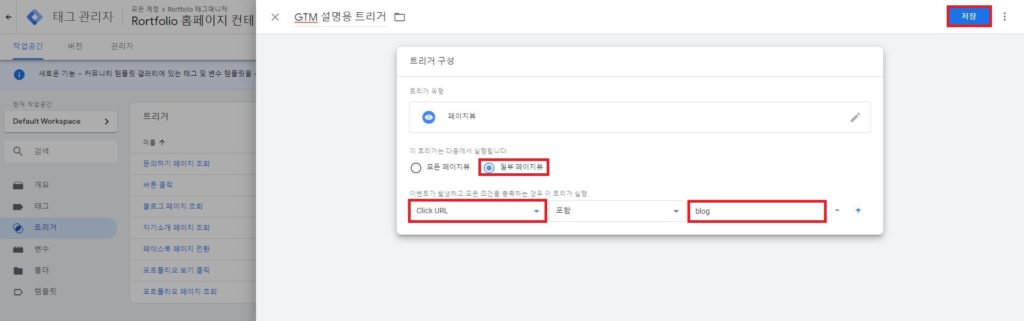
5. 하단의 ‘일부 페이지뷰’를 클릭하고 Variable설정(Click URL)과 세부값’blog’설정

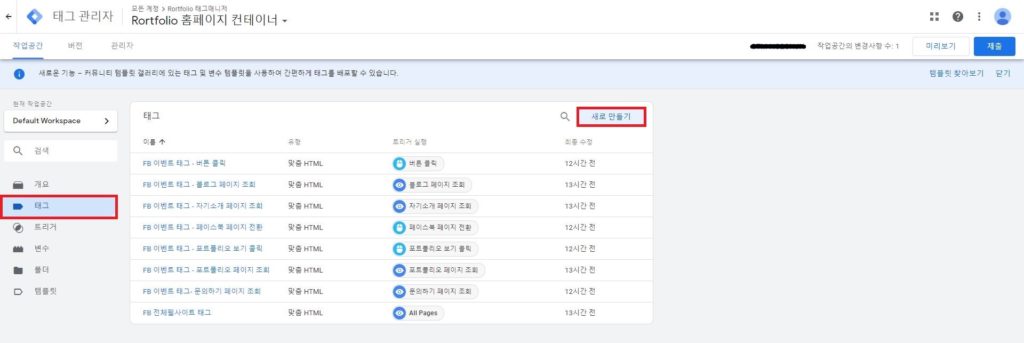
6. 좌측 사이드바 메뉴 ‘태그’ 클릭 – ‘새로 만들기’ 클릭

7. 상단에 이름 지정 – 태그 구성 클릭

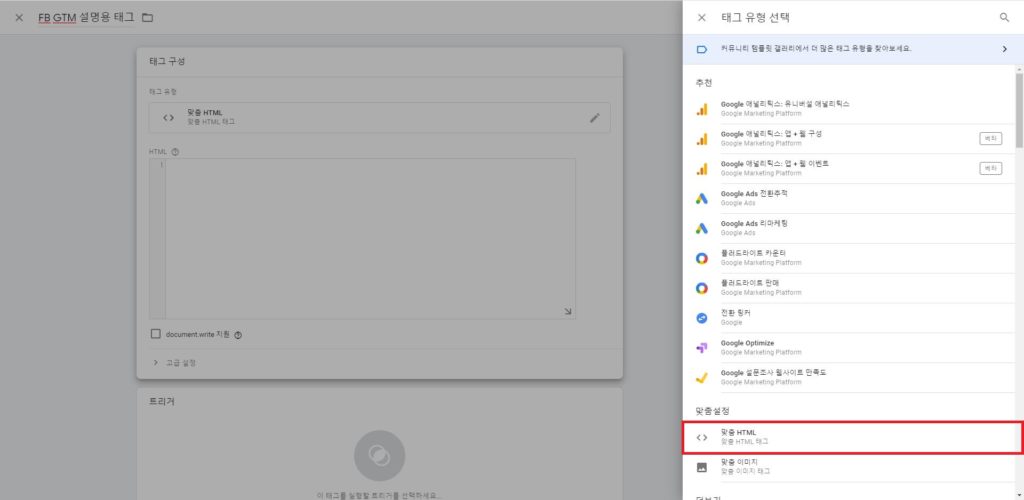
8. 맞춤 HTML 클릭 (페이스북 코드 값이 스크립트로 구성되어있기 때문에)

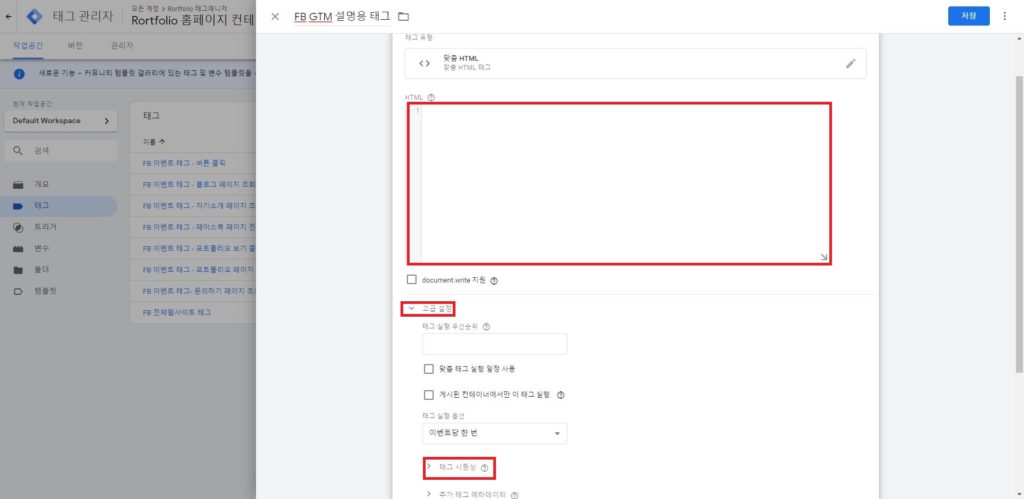
9. 페이스북 이벤트태그 스크립트 붙여넣기 – 고급설정 클릭 – 태그 시퀀싱 클릭

10. ‘OOOO ‘태그가 실행되기 전에 이 태그를 실행합니다.’ 활성화 – 페이스북 전체웹사이트 스크립트 활성화 태그 선택 – 하단 버튼 활성화

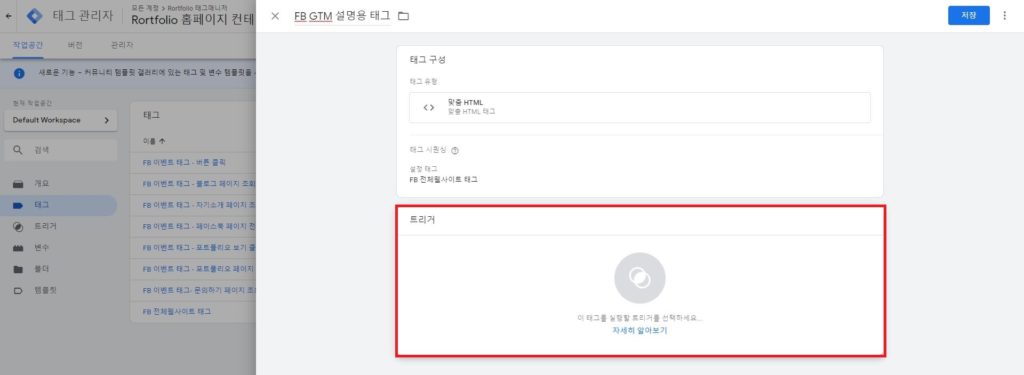
11. 트리거 선택

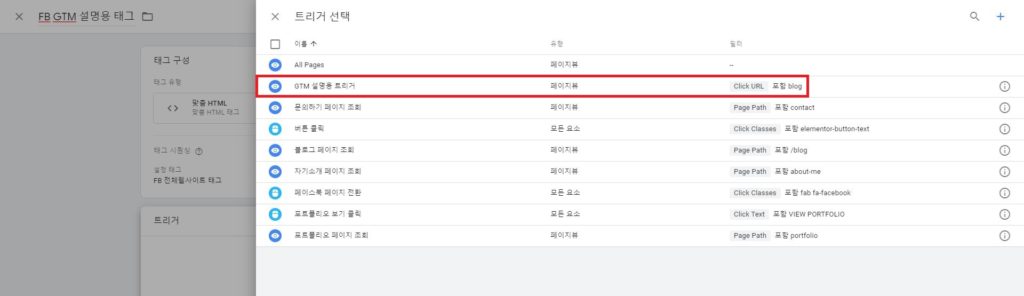
12. 종전에 생성했던 트리거 선택

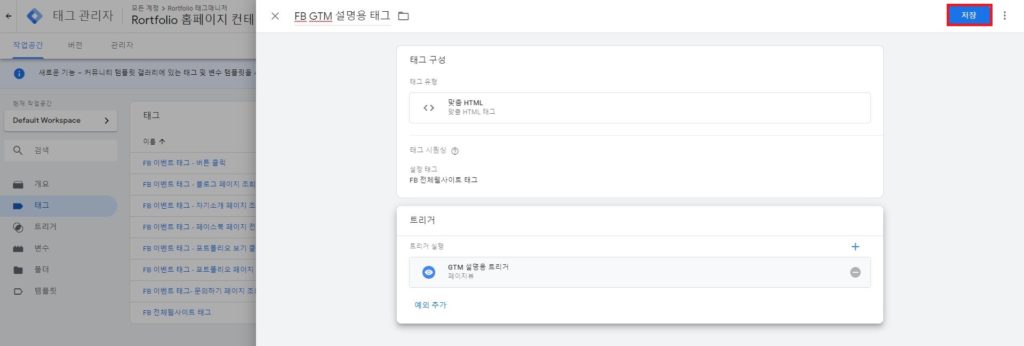
13. 저장

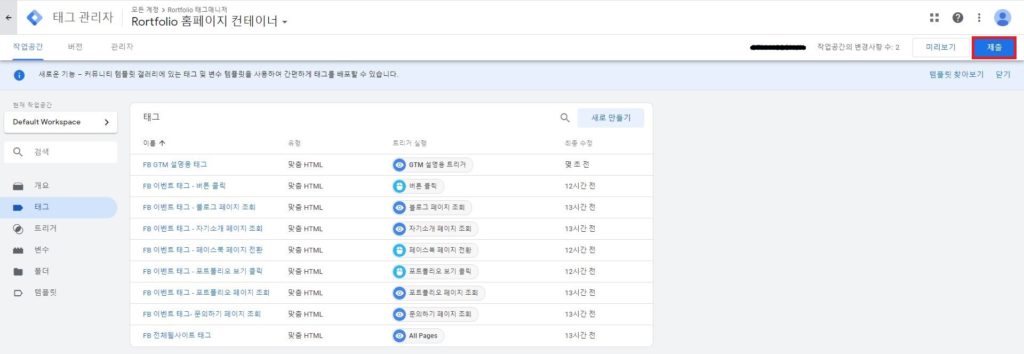
14. 제출

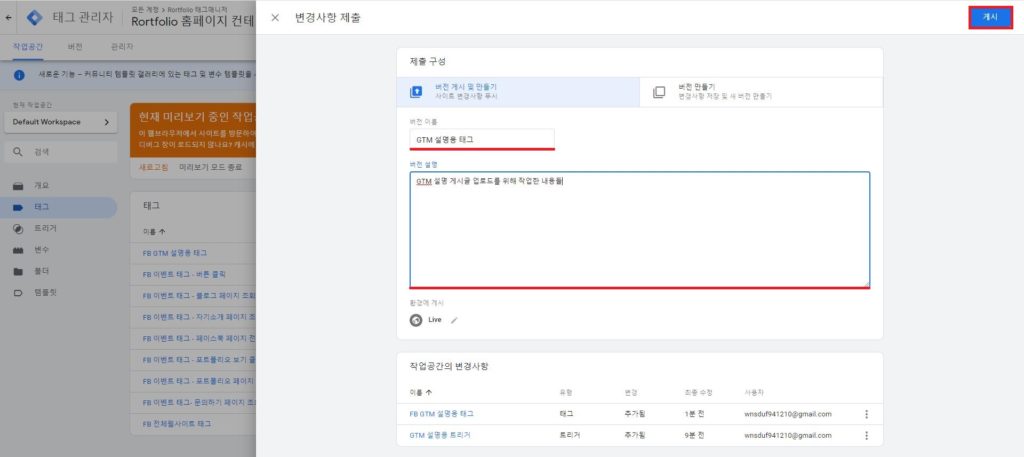
15. 버전 이름과 버전 설명 작성 후 게시

16. 완료.
👏👏👏
고생하셨습니다. 이로써 페이스북 이벤트 태그도 설치가 완료 되었네요? 전체웹사이트 스크립트보다 번거로워 보이시나요? 그런데 이 방법이 제일 편한 방법이라고 하네요. 두가지 유형의 픽셀. 웹사이트 스크립트용과 이벤트 스크립트를 모두 설치하였으므로 이제 페이스북 관리 페이지에서 웹사이트에 방문한 이용자들의 정보를 확인할 수 있게 되었습니다.😎
크롬의 확장 프로그램
마지막으로 페이스북 픽셀과 GTM과 연동되는 크롬의 확장 프로그램을 추천해 드릴께요. 크롬을 사용하시는 분들은 Facebook Pixel Helper와 Tag Assistant (by Google)을 사용해보세요. 현재 픽셀과 GTM이 잘 운영되고 있는지를 손쉽게 확인 가능한 유용한 프로그램들입니다. 🙂
오늘은 유독 글이 길었던거 같습니다.. 😭😭😭 공부량이 많아지면서 게시하는 글의 양도 점점 늘어날 것 같습니다. 혹시 글을 읽고도 궁금한 점이 있으신 분들을 제가 따로 연락해주시면 제가 아는 범위 내에서는 알려줄 수 있도록 노력하겠습니다. 고생하셨습니다.🚀🚀